设计:选择字体这件事到到底有多难?

设计:选择字体这件事到到底有多难?
LEO LENG设计:选择字体这件事到到底有多难?
虽然61儿童节过了,但还是祝大家都是儿童节快乐,算祝个晚节((
今天给大家分享一个我在选字体这件事的一些纠结和经验。
只要你做设计,你会发现一件事:字体真的很重要。
不是说 Arial 和 Helvetica 用哪个更高级,而是——不同的字体,会给整个页面带来完全不一样的“气质”。
我不是专业的字体设计师,但在给自己的博客、项目,选字体的过程中,真的反复纠结过很多次。今天就从一个普通设计师的角度,分享一些我选字体时的烦恼和经验。
1. 系统字体,为什么大家都不选它?
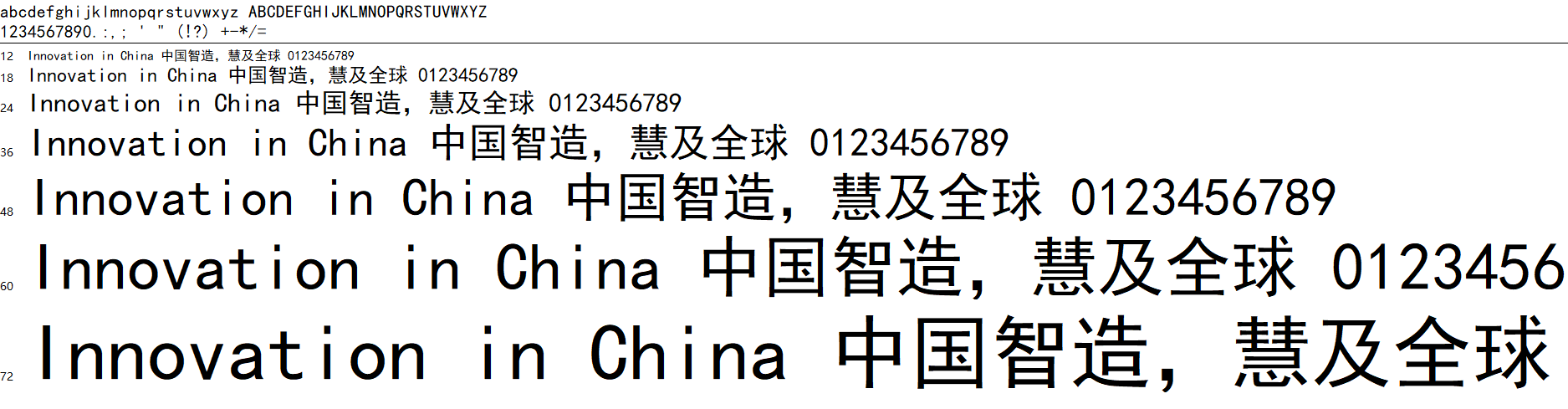
雅黑
Windows 下的微软雅黑、Mac 下的苹方等等,都是很优秀的字体而且兼容性强,字体无需额外加载,在各种平台上都能顺利显示,但问题在于:
- 风格相对来说比较单一:系统字体虽然中性、易读,但往往也缺乏气质。对于讲求视觉风格和独特性的设计来说,设计师更希望通过字体塑造差异化。
- 排版风格受限:系统字体往往设计上是“通用型”的,而不是“排版友好型”。比如在设计海报、插画或专题页面时,设计师需要字体有独特的字重、装饰性、视觉冲击力,这不是系统字体能满足的。
所以对于很多设计师来说,会下意识的在设计中避开使用系统自带的字体,除了上述原因还因为它太“土”了。可能说“土”有点过火了,也可以说太”普“了。
但我说心里话,抛开上述的问题 就算在可以使用系统字体的情景下,也基本不会使用系统字体,这在设计圈太常见。在品牌、视觉、UI设计中, “执着于换字体” 的冲动几乎成了某种职业病。不是系统字体不够好,而是: 因为“选字体”本身成了设计存在感的证明
- 系统字体可用、可控,也可美;好字体并不能掩盖设计逻辑的薄弱。
总的来说,我认为系统字体的使用,是一种 “设计的本能” ,而不是一种 “设计的选择”。
2.所以我怎么才能有更多字体的选择?
作为刚入行的普通设计师,到底应该怎么才能有更多字体的选择?
入行后,我就发现了,字体这一方面付费的不一定有免费的好,而且说实话,刚工作那会儿也没那么多预算,根本买不起一堆授权,只能靠自己去找、去试。打开设计软件,字库里就那几款系统字体,做啥都觉得没感觉,像是被锁死了一样。
网上资源其实不少,就是得花点时间去整理。有段时间我甚至有点“穷疯了”,看到谁在用新字体就去翻网页源代码,看是哪一款,或者到处扒别人 Figma 的字体列表(笑),但是慢慢的就发现字体不是越多越好,而是你得会用、能用好。有时候一款字体我开始不喜欢,但用着用着,在某个设计里突然就“对上眼”了。到后面反而变得没那么执着了:字不一定要贵,但得合适、得能撑住你的设计。
所以现在回头看,想要“字体更多”,其实就两个事:多看、多用。资源谁都有,关键是你得知道它长啥样、适合干啥。这个过程没有捷径,但也没那么难,只要你真的喜欢做设计,就总能一点点摸出门道来。
说到这里就不得不提Google Fonts,这个网站,真的帮助了我太多,我现在也推荐给你。
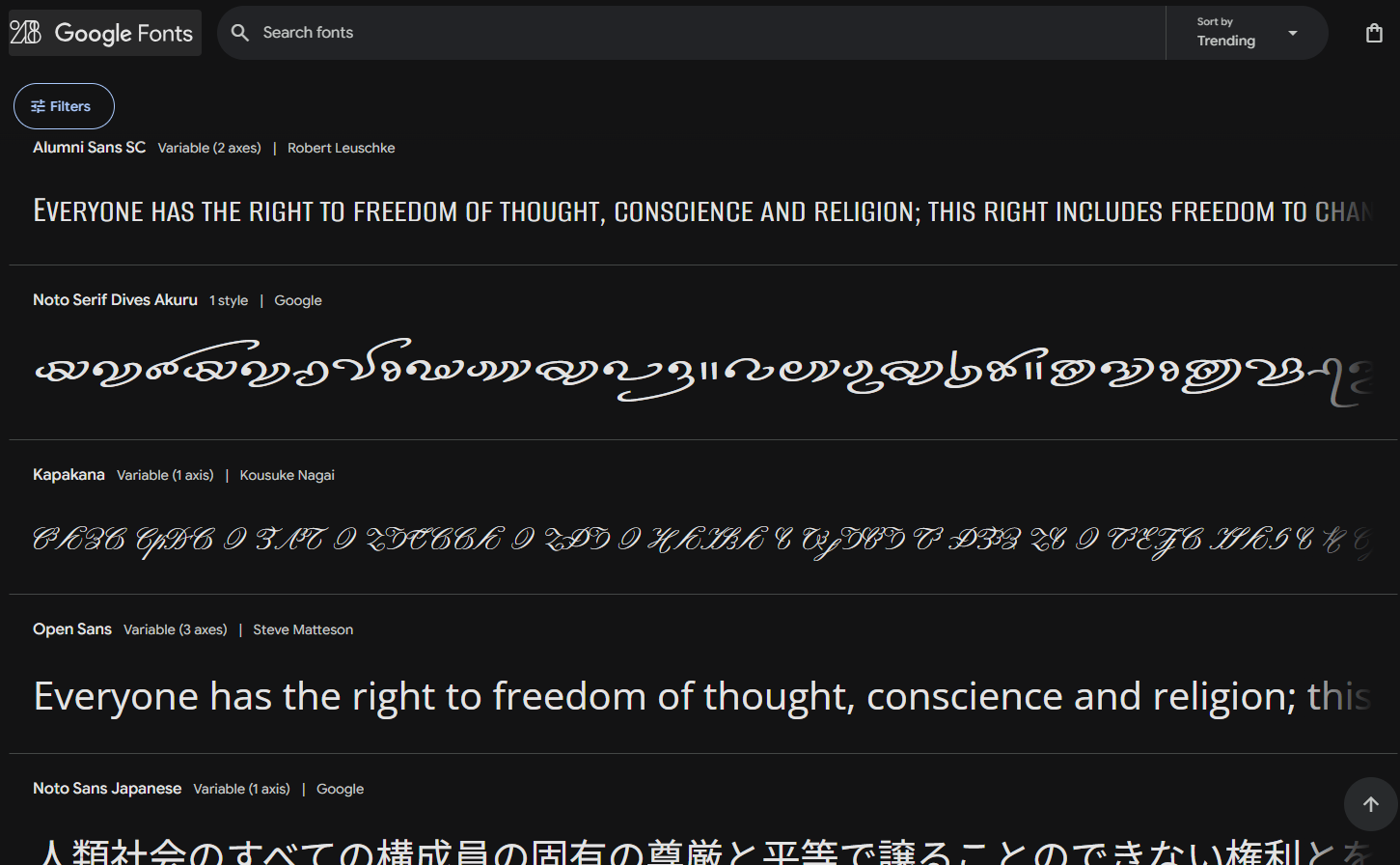
Google Fonts
它是一个免费的字体库,支持在线预览,并且Google Fonts的所有字体均为开源且免费商用,遵循SIL Open Font License等开源许可协议,允许用户在任何商业产品、印刷品、网站、应用等场景中使用。我印象最深并且常用的几个:
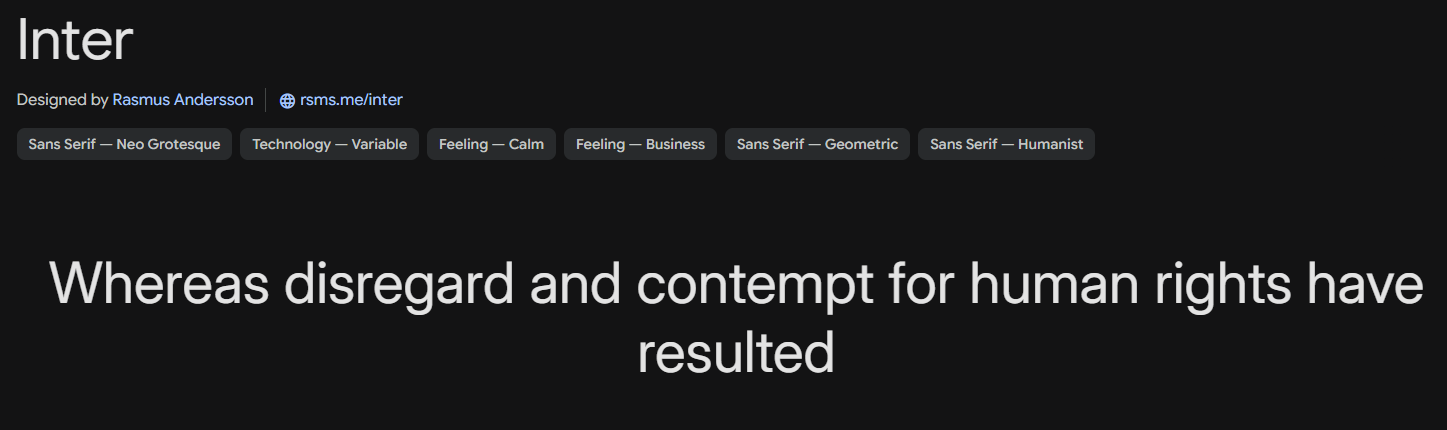
- Inter:现代、干净、适合界面
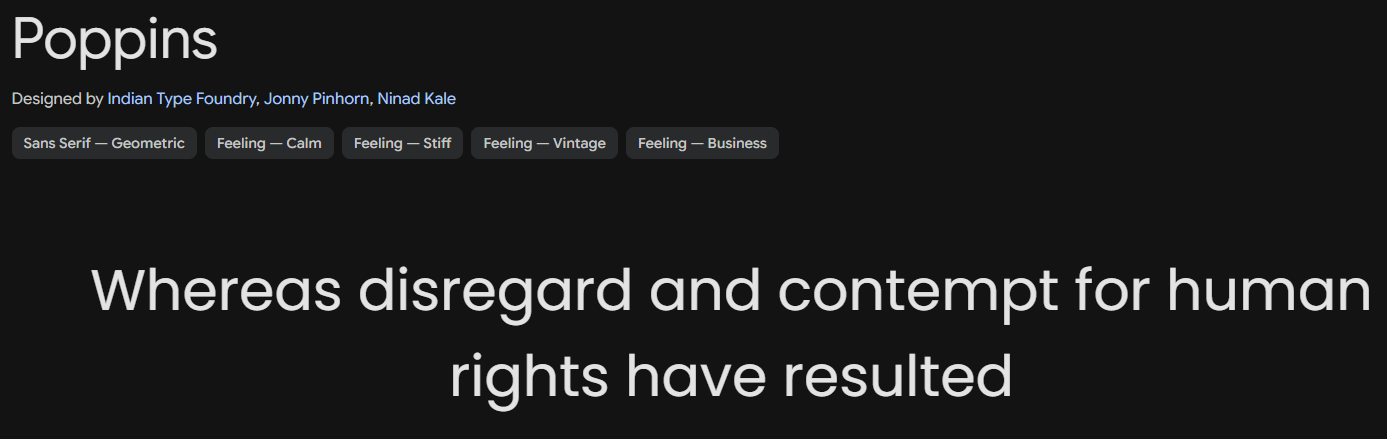
- Poppins:圆润、可爱,用在标题里效果很好
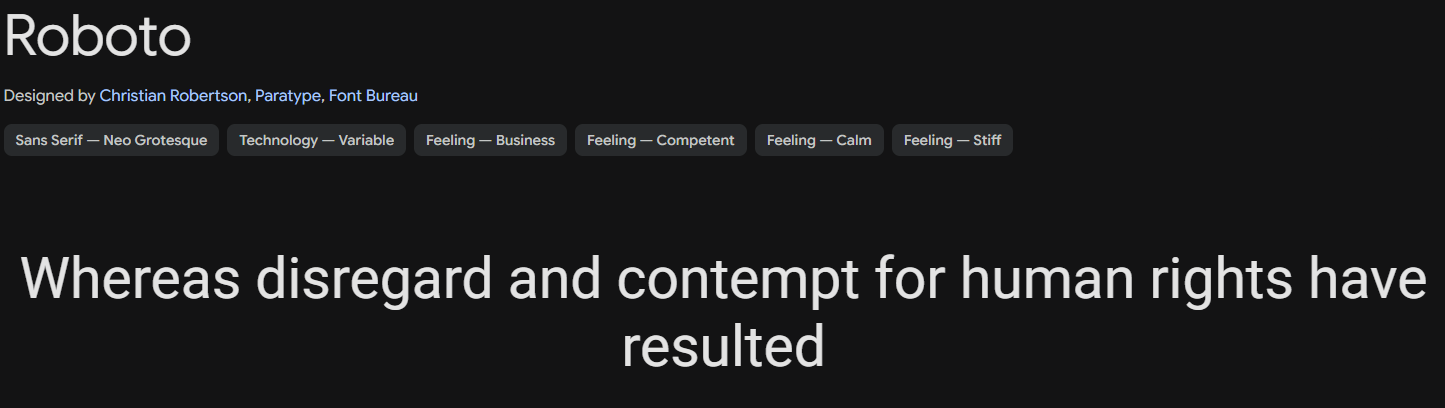
- Roboto:安卓系标配,不出错但稍显普通
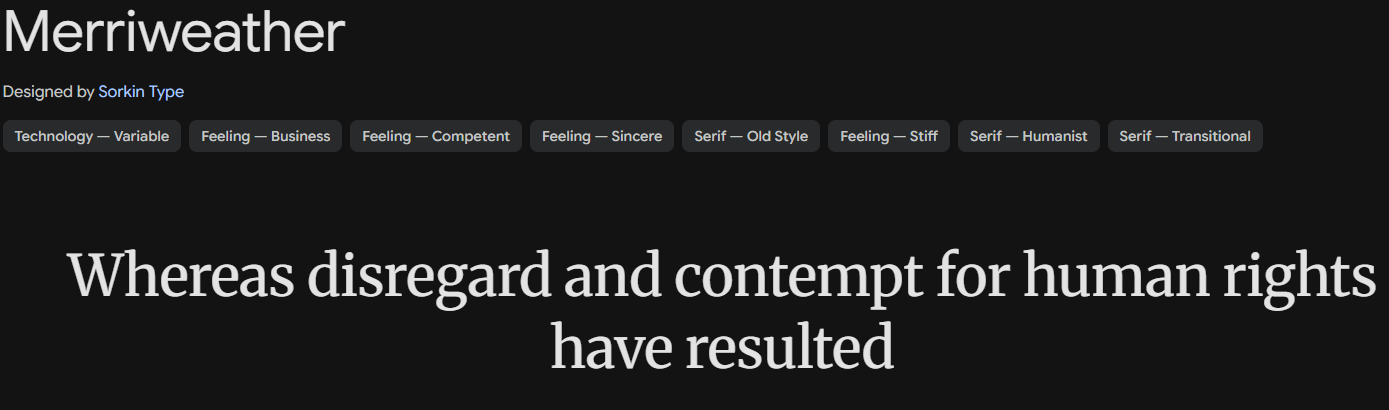
- Merriweather:正文用的衬线体,阅读体验很好
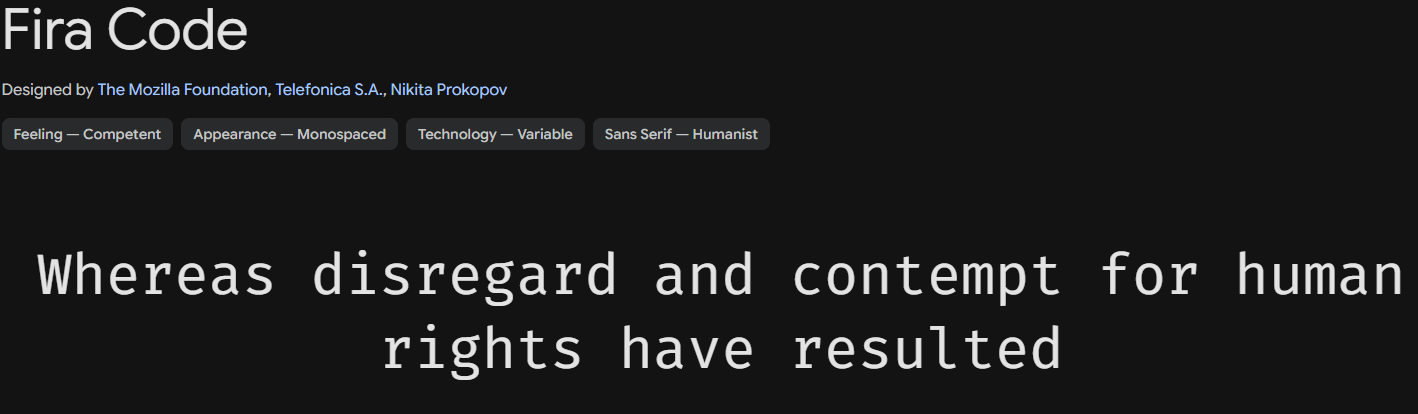
- Fira Code:写代码专用,看着顺眼还支持 ligature
你也能看出来,这些都是英文字体,关于中文字体,我单独说。
3. 中文字体的“尴尬”选择
选中文字体比英文难太多了。
选中文字体比英文难多了。这不是说没有好字体,而是好用、免费又商用安全的中文字体真的不多。而且中文字体的体量大,一个字库动辄几万字,设计师要顾及的远比英文多得多。
使用CJK-character-count检查一款字体的以统一码(Unicode)区块与汉字编码标准统计字体内的汉字数量。
刚开始做中文排版时,我经常遇到一种情况:某些字体单字看着不错,但一段话排下来就觉得“怪”——有的字特别显眼,有的字又显得歪歪扭扭,整段文字看起来不协调。特别是免费字体,有些的确存在字形风格不统一的问题,一眼看过去就很难撑住设计的气质。还有一个困扰我很久的点:中文字体的风格差异不明显。不像英文可以选 Serif、Sans、Monospace、Display,不同类型之间性格非常清楚;中文大部分字体就是 “黑体” 和 “宋体”,稍微有点风格的又很容易变“花哨”或者“太有个性”,实际用起来反而不适合正文。
这就导致我们在做中文界面或者长文内容的时候,选择空间其实挺窄的。你想排得有质感,不想太“工具感”,但又不能太跳脱,有时候真的是左右为难。
所以现在我用中文字体有个小经验:不轻易追求“个性”,但会努力去试“干净、稳定、有细节”的字。比如思源黑体虽然常见,但调字重、加点行距,还是能排得很好看。偶尔也会用一些风格字体来做标题,比如:
「仓耳小丸子体」
「得意黑」
「长城黑体」
这类带点温度的字体,配合正文效果会好很多。
中文字体的难,不只是资源少,更是审美判断和实际排版之间的矛盾。但我也慢慢接受了这个过程:就是得试、得看、得犯错,才知道哪个字,适合自己手下的设计。
除了各家字库像方正、汉仪、造字工房、字由等平台,经常会推出限时可用的优质字体,也有部分网站专门收录了一些免费的中文字体可以给大家推荐几个:
免费字体网(真叫这个名)
等等,还有很多网站,大家可以自行搜索。
4. 字体搭配不试试就不知道合不合适。
其实很多字体不是看出来的,而是排出来的。你光看字体介绍或者别人用的效果图,觉得“好好看”,但换到自己项目里,可能一整页就塌了。这个时候,要真正理解“字体也需要试穿”这句话。
比如我曾经很喜欢一款标题字体,单独看又酷又有设计感,但配正文怎么都不对,要么显得头重脚轻,要么气质不搭。还有一次,我用了一款很有风格的宋体,结果在小屏设备上一下子糊成一团,完全没法看。
- 字体好不好看是一回事,合不合适才最重要。
字体搭配也一样——两个字都很好,不代表放在一起就适合。就像穿衣服,西装配运动鞋可能行,配皮靴也行,但你得搭过才知道是不是自己的风格。字体之间的“气质冲突”非常微妙,只有试过你才知道是不是在抢戏,还是在互相加分。
有时候一个字不一定非要换掉,可能就是加个字重、调点行高,整个排版的气质就立住了。不同粗细、大小、行距,也能制造出“层次感”,字体的好坏不在字形,而在于你有没有认真让它“穿上设计”,站在页面上说话,可以用 fontpair.co 看别人怎么配。不实际用用只看字库是看不出来的。
5. 你看到的“舒服”,背后很多计算
有时候我做图,别人看完会说:“这个图看着挺舒服的。”但其实那种“舒服”,不是字体本身多高级,而是背后花了很多时间在微调。
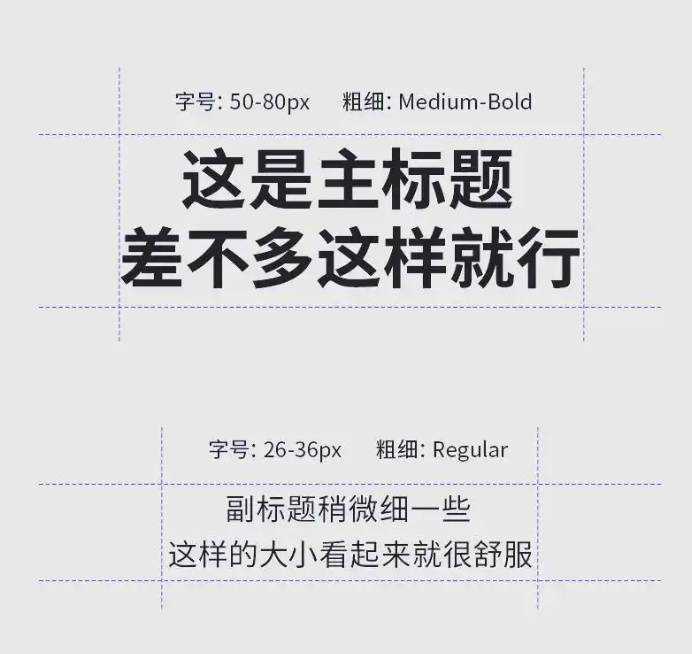
电商详情页常用文字排版规范。
刚入行的时候,我也以为只要把好字体用上差不多设置一下,就差不多了。可后来慢慢发现,真正的“舒服感”来自无数小细节的计算——字与字的间距,段落之间的呼吸,标题和正文的层级关系,还有不同字体之间的气场对齐。
比如,思源黑体这种看起来很中性、很标准的字,你不调也能用,但你要真想排得顺眼,可能就要在字重和行距上下点功夫。有些字号下它会显得太紧、有压迫感,这时候稍微松一点点就不一样了;有时候标题用得太轻,和正文一比气势就垮了,需要换成 SemiBold 才能撑住。
- 一个好的排版要比选一款好字体更为重要。
还有别忘了响应式设计这回事。在不同屏幕、不同分辨率下,字体的表现会有差异,你在 Figma 里看的“刚刚好”,放到真机上可能就完全变味了。做字体相关的设计时,多看几个版本,多导出几张图对比,调出那个真正“稳”的状态。
所以你说,一个页面看起来干净、舒服,是不是靠“选了一个高级字体”?可能只是一部分。更多时候,是背后那堆看不见的调整撑起来的。字体不会自动帮你把设计做好,但它会在你认真对待它的时候,给你最好的回报。
6. 小结
选字体,更像是在找“合作者”——它们能不能帮我把这个页面的气质立住?能不能和我想表达的东西对上眼?这背后没有绝对的标准,也不靠堆砌炫技,只有试过、做过、踩过坑,才会慢慢有判断力。
字体不只是工具,更是节奏、语气和情绪的一部分。而做设计这件事,本身就需要一点点地打磨、体会,才能让这些“看不见的讲究”,变成“看得见的舒服”。
所以我现在选字体的时候,更像在挑队友:你能不能帮我讲清楚这个事?